READ SMS only work with android. Follow this following steps to install this plugin in your ionic project.
Step-1
First you need to install Android Permission Ionic Native Plugin.
First you need to install Android Permission Ionic Native Plugin.
run these two commands first to install Android Permission Plugin.
ionic cordova plugin add cordova-plugin-android-permissions
npm install --save @ionic-native/android-permissions
Step-2
Add android-permissions to your app's Module.
import { AndroidPermissions} from '@ionic-native/android-permissions';
@NgModule({
providers: [
AndroidPermissions
]
})
export class AppModule { }
Step 3-
Now check or allow permission for Read SMS for android device goto the page where you want to allow permission for READ SMS and use this code sample.
import { AndroidPermissions } from '@ionic-native/android-permissions';
export class HomePage {
constructor(public androidPermissions: AndroidPermissions) { }
ionViewWillEnter()
{
this.androidPermissions.checkPermission(this.androidPermissions.PERMISSION.READ_SMS).then(
success => console.log('Permission granted'),
err => this.androidPermissions.requestPermission(this.androidPermissions.PERMISSION.READ_SMS)
);
this.androidPermissions.requestPermissions([this.androidPermissions.PERMISSION.READ_SMS]);
}
}
Step-4
After allowing Read SMS permission now you need to install cordova-plugin-sms. Run this command for install it.
cordova plugin add cordova-plugin-sms
These are the following methods you can use for this plugin.
sendSMS(address(s), text, successCallback, failureCallback);
listSMS(filter, successCallback, failureCallback);
deleteSMS(filter, successCallback, failureCallback);
startWatch(successCallback, failureCallback);
stopWatch(successCallback, failureCallback);
enableIntercept(on_off, successCallback, failureCallback);
restoreSMS(msg_or_msgs, successCallback, failureCallback);
setOptions(options, successCallback, failureCallback);
To Read List of SMS:-
First declare var SMS:any; on top of your page. Also import Platform see in this code sample.
import { Component, } from '@angular/core';
import { NavController,Platform } from 'ionic-angular';
declare var SMS:any;
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public platform:Platform) {
}
ReadListSMS()
{
this.platform.ready().then((readySource) => {
let filter = {
box : 'inbox', // 'inbox' (default), 'sent', 'draft'
indexFrom : 0, // start from index 0
maxCount : 10, // count of SMS to return each time
};
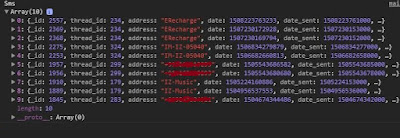
if(SMS) SMS.listSMS(filter, (ListSms)=>{
console.log("Sms",ListSms);
},
Error=>{
console.log('error list sms: ' + Error);
});
});
}
}
Make sure always use method in Ionic Framework inside the platform.ready() else it will not work.
To Read SMS on Arrive:-
First startWatch() watching for new messages the and when new message arrive onSMSArrive event is triggered. To read OTP SMS you can use this feature.
import { Component, } from '@angular/core';
import { NavController,Platform } from 'ionic-angular';
declare var SMS:any;
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public platform:Platform) {
}
ionViewDidEnter()
{
this.platform.ready().then((readySource) => {
if(SMS) SMS.startWatch(()=>{
console.log('watching started');
}, Error=>{
console.log('failed to start watching');
});
document.addEventListener('onSMSArrive', (e:any)=>{
var sms = e.data;
console.log(sms);
});
});
}
}
To Send SMS-
import { Component, } from '@angular/core';
import { NavController,Platform } from 'ionic-angular';
declare var SMS:any;
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public platform:Platform) {
}
SendMySMS()
{
this.platform.ready().then((readySource) => {
if(SMS) SMS.sendSMS("+9112345","msg",()=>{
console.log("Sent");
}, Error=>{
console.log("Error occurs")
});
});
});
}
}





Hi
ReplyDeleteI use sms in on Arrive, but when i try to red sms i get this : [Object][Object]
Hi, ZIZOU25 now you need to just explore the Object. When new SMS arrive onSMSArrive event is triggered and it read SMS as Object. From the above code sample to read body of SMS just write console.log(sms.body).
ReplyDeleteThank You
Uncaught (in promise): ReferenceError: SMS is not defined ReferenceError:
ReplyDeletehow to deal with this
Hi, First install cordova-plugin-sms then declare var SMS:any as given above code sample.
Deletei too had the same issue. i tried to solve it but i coudn't. please help me
Deletethank q
Install first cordova-plugin-sms then declare var SMS:any and always use SMS methods inside the platform ready.
DeleteHi,
ReplyDeleteI have tried to list the SMSes. The notification SMS (From bank, etc) does not show up although other SMSes are showing up.
Thanks
Koushik
Appreciated man.
ReplyDeleteUncaught (in promise): cordova_not_available
ReplyDeleteUncaught (in promise): ReferenceError: SMS is not defined
ReplyDeleteReferenceError: SMS is not defined
Hii, Sabir install plugin properly. Here is the working project reference
Deletehttps://github.com/nandankushwaha/ionic-read-sms.git just clone and install npm and check in your real android device.
declare let sms:any;
Deletefor me also Uncaught (in promise): ReferenceError: SMS is not defined
ReplyDeleteReferenceError: SMS is not defined
Only work in real android device or emulator here is working project reference https://github.com/nandankushwaha/ionic-read-sms.git
DeleteThis is the only way where I get success.
ReplyDeleteThanks NANDAN.
Hi, works very nice on debug, however when you build the app with the "--prod" condition, the app stops reading SMS, I've been searching around for a solution but I haven't found anything yet
ReplyDeleteBulk SMS is a mobile messaging service that lets entrepreneurs and companies send SMS in bulk quantities to thousands of customers quickly and effectively padisoft.org
ReplyDeletethanku its work fine but i want for ios also how can i do ???
ReplyDeleteThank's Its working Fine
ReplyDeletehi. i want to use it for reading sms on arrive. but eventlistener does not trigger at all.
ReplyDeleteHi there,
ReplyDeleteThis is working grate on my LG phone but not on Galaxy 8 phone.
What can be the problem
Dear Team,
ReplyDeleteWe are tried SMS plugin and it is working fine but i could see the this site and there is some license required as below link,
https://github.com/floatinghotpot/cordova-plugin-sms
please advise me what should we take it moving forward to proceed further.
Hello, thank you very much for this article it was super helpfull, however i have a problem when i build the app in production mode, the plugin does not work anymore.
ReplyDeleteDo you have any idea on how to fix it?
Thank you!
document.addEventListener('onSMSArrive'
ReplyDeleteis not getting fired for new messages. I'm trying to integrate in ionic 4. any help?